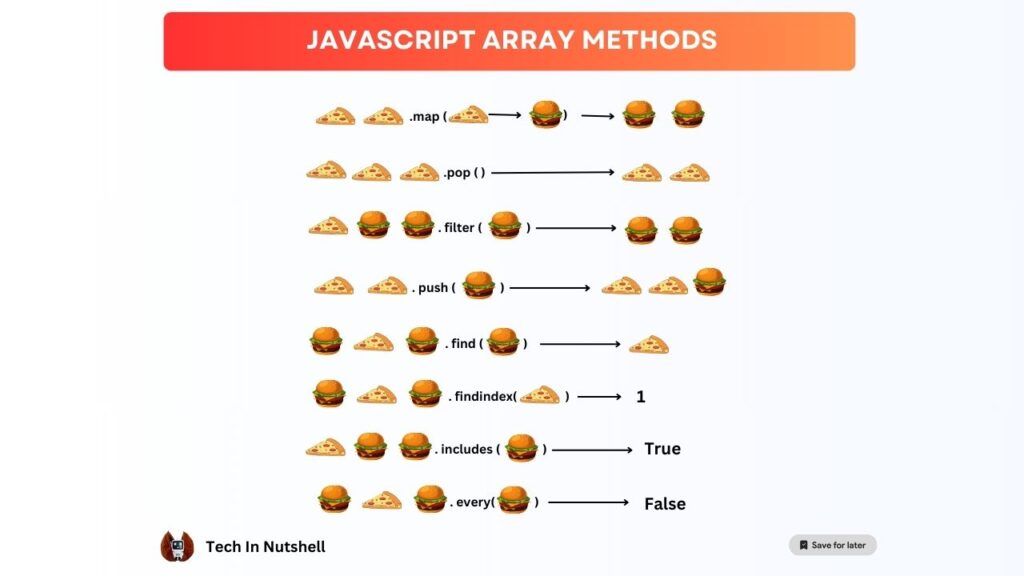
The effective manipulation and transformation of data is made possible by the JavaScript Array Methods, which are strong tools for working with arrays. In this thorough overview, we’ll examine some of the most used array methods, including “.map(),” “.pop(),” “.filter,” “.push,” “.find,” and “.includes.” Let’s examine each of these techniques individually, providing clear justifications and useful examples to assist you advance your JavaScript abilities.
Method 1 : ‘.map()’ Method
Applying a function to each element of an existing array using the ‘.map()’ method results in the creation of a new array. Without changing the given array, it returns a changed one.
const numbers = [1, 2, 3, 4, 5];
const doubled = numbers.map((num) => num * 2);
// doubled is now [2, 4, 6, 8, 10]
Method 2 : ‘.pop()’ Removes Elements
The ‘.pop()’ method retrieves the element that was removed last from an array. It is frequently used to remove the final item from a structure resembling a stack.
const fruits = ['apple', 'banana', 'cherry'];
const removedFruit = fruits.pop();
// removedFruit is 'cherry', fruits is now ['apple', 'banana']
Method 3 : ‘.filter()’ to Filter Arrays
A new array is created by the ‘.filter()’ method with all of the entries that pass the given test (supplied as a callback function). It is good for removing certain elements from an array.
const numbers = [1, 2, 3, 4, 5];
const evenNumbers = numbers.filter((num) => num % 2 === 0);
// evenNumbers is now [2, 4]
Method 4 : Appending Elements using ‘.push()’
The ‘.push()’ method extends an array by one or more elements and returns the array’s new length. It is the preferred technique for extending arrays.
const colors = ['red', 'blue'];
const newLength = colors.push('green', 'yellow');
// newLength is 4, colors is now ['red', 'blue', 'green', 'yellow']
Also read – How to Become a DevOps Engineer: An Ultimate Guide
Method 5 : ‘.find()’ to Find Elements
The first member in an array that meets a testing function is returned by the ‘.find()’ method. It’s ideal for looking up a specific item in an array.
const fruits = ['apple', 'banana', 'cherry'];
const result = fruits.find((fruit) => fruit === 'banana');
// result is 'banana'
Method 6 : Checking Inclusion with `.includes()`
The `.includes()` method checks if an array includes a certain element and returns `true` or `false`. It’s useful for simple existence checks.
const fruits = ['apple', 'banana', 'cherry'];
const hasBanana = fruits.includes('banana');
// hasBanana is true
Method 7 : Validating Every Element with `.every()`
The `.every()` method checks if all elements in an array pass a specified test (provided as a callback function). It returns `true` if all elements meet the criteria, otherwise `false`.
const numbers = [2, 4, 6, 8, 10];
const allEven = numbers.every((num) => num % 2 === 0);
// allEven is true
Enhance Your JavaScript Arrays
You’ll become more adept at working with arrays by understanding these JavaScript Array Methods, which will result in cleaner, more effective code. To utilize the full potential of these techniques in your projects, practice and investigate numerous use cases. Coding is fun!